COLOR
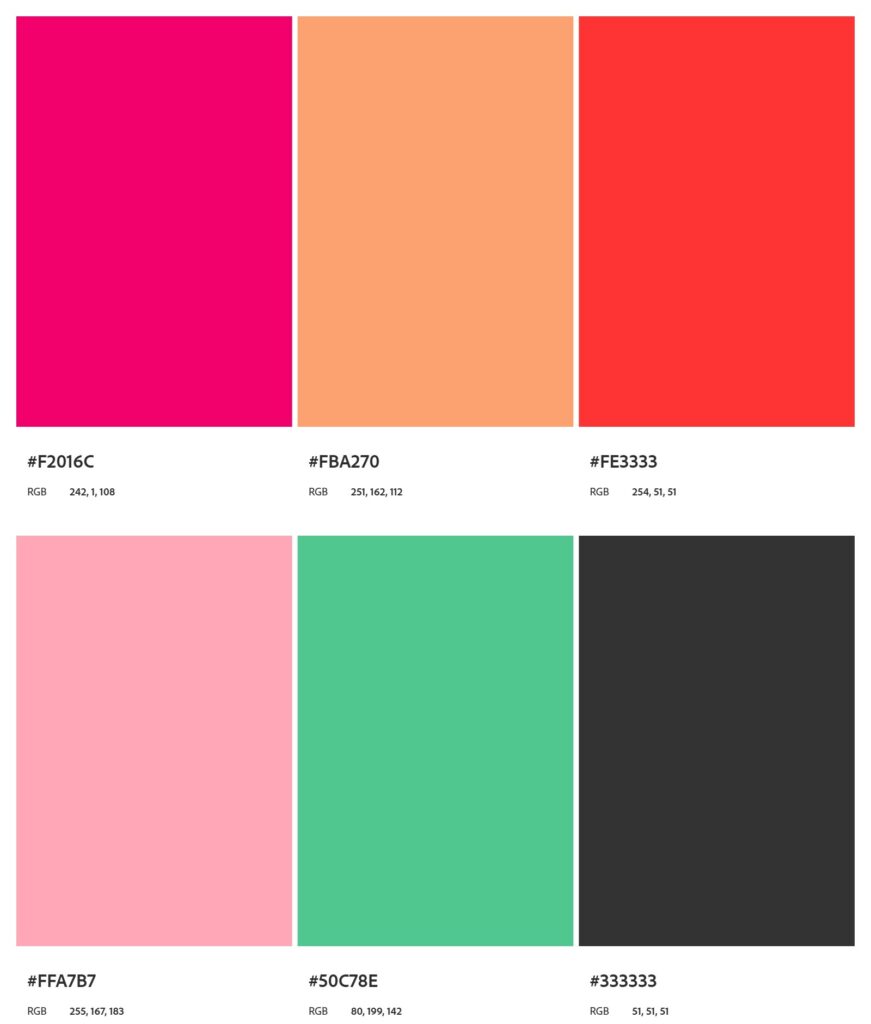
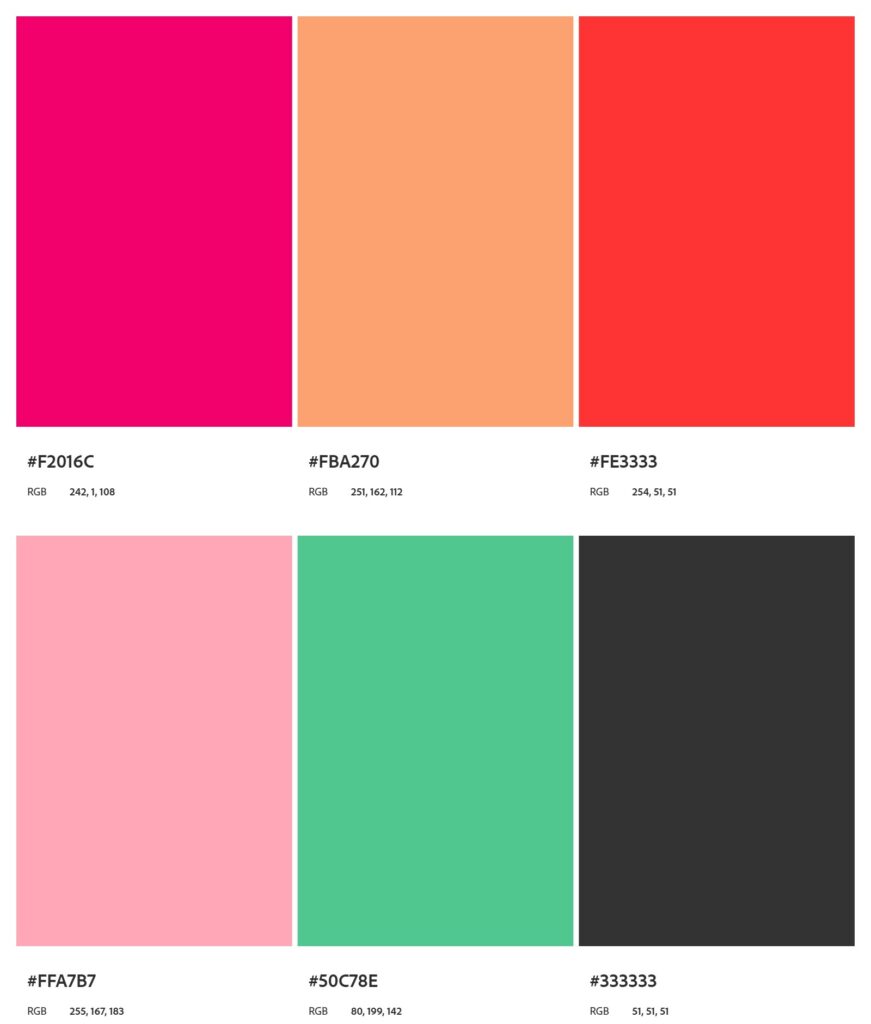
ロゴ色の赤をベースカラーとし、隣接色相でアクセントとする。セクションカラーの一つに補色を使う。文字色は#000ではない。
COLOR PALLETTE

FONT
日文にZen Kaku-gothic、英文にPoppins
COMMNENT
Zen Kaku Gothicの丸みを帯びた文字、中彩度・高明度の柔らかくしっかりとした色が、病院の信頼感をあらわす。
執筆者:宮崎真一(SEO検定1級・ウェブ解析士)
戦略的ウェブ制作工房「エル・タジェール」代表。
デジタル庁デジタル推進委員。
データ分析に基づくWordPress制作とウェブマーケティング支援を専門とし、これまで150社以上のホームページ制作・改善を手がける。「作って終わり」ではない、成果につながるサイト制作をモットーとしています。葛飾区を拠点に全国の会社様とお取引中。 詳しく見る
ロゴ色の赤をベースカラーとし、隣接色相でアクセントとする。セクションカラーの一つに補色を使う。文字色は#000ではない。

日文にZen Kaku-gothic、英文にPoppins
Zen Kaku Gothicの丸みを帯びた文字、中彩度・高明度の柔らかくしっかりとした色が、病院の信頼感をあらわす。

無料相談
現状分析と改善提案

戦略立案
データに基づく最適な戦略

成果実現
継続的な改善で確実な成果
平日08:00-16:00 / お電話・メール・オンライン対応可能