自分のPFのヘッダーを プラグイン化 して、TT24で表示させてみる
プラグイン化
さて、めがねさんのウェビナーでフックについて学んだ流れで、本日はヘッダー全体を プラグイン 化してみることにしました。
ブロックテーマでサイト作成をする中で大切なことの一つは、どれだけカスタマイズできるのか、という点です。とくにヘッダーはハンバーガーメニューとの組み合わせや、ヘッダーそのものの見せ方にこだわったカンプも多く、大きな課題でした。
この春からの試行錯誤で、ヘッダーはショートコードにするという、一つの結論が出たのですが、昨日のウェビナーからヒントを得て、プラグイン化してみるのもアリだな、と思うようになりました。
そこで今回は、自分のサイトのカスタマイズされたヘッダーを、TT24のヘッダーとして プラグイン化 して表示させてみます。
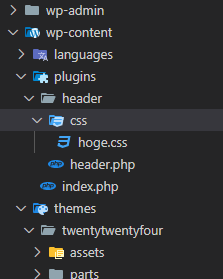
まず、関連するファイルの構成は、最終的に次のようになります。
プラグインとしてheader.phpを作成する場合には、pluginsフォルダーにheaderという名前のフォルダーを作り、その中にheader.phpを入れます。フォルダー名とファイル名は同じにします。
そしてheaderを形づくるcssは、このheaderフォルダーのなかに入れます。
つまり、headerプラグインに関連するphpとcssは同じフォルダーに入ることになります。

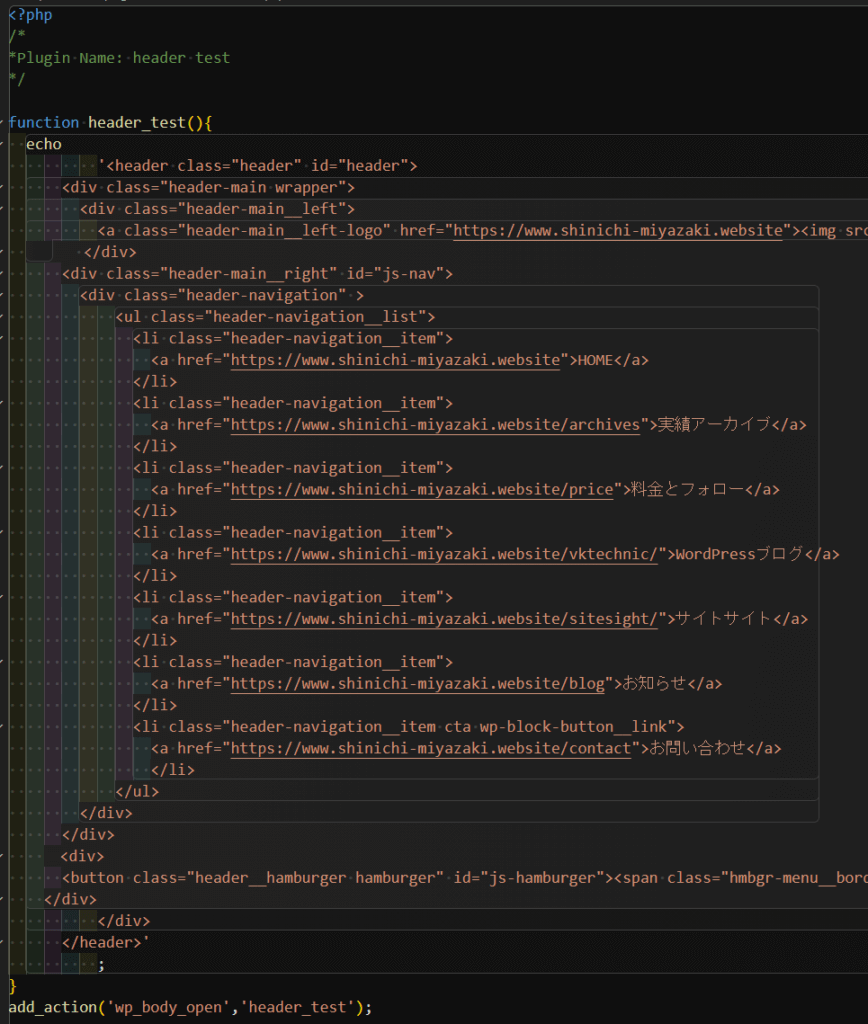
そしてheader.phpを記述します。こちらは、あまりむずかしい構成ではありません。

add_functionは、headやheaderにフックをかけるのかと思いきや、wp_body_openに掛ける点に注意が必要です。
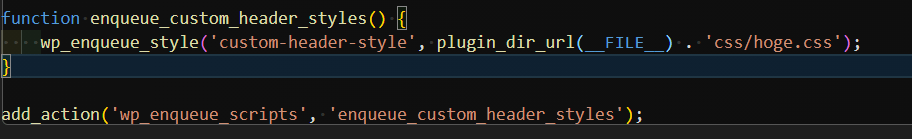
また、cssをこのphpに関連付けるためのコードはこちらです。

これで、プラグイン化 する際の構成については、なんとなく理解できたように思います。
これからはいろいろなフックを使って試してみたいですね。