ブロックテーマでカスタム投稿タイプ をどう作るか、なかなか難問でした。
ブロックテーマなってから、カスタム投稿タイプの作り方、表示の仕方が整理できていませんでした。
ここで、今理解できている方法をまとめてみます。
現段階で間違っている情報もあるかも知れませんので、参考程度にとどめてください。
カスタムタクソノミーをfunctions.phpで作成する
まずは、カスタムタクソノミーをつくってみましょう。
// カスタムタクソノミーの登録
function create_custom_taxonomy() {
$labels = array(
'name' => _x( 'Custom Taxonomies', 'taxonomy general name' ),
'singular_name' => _x( 'Custom Taxonomy', 'taxonomy singular name' ),
'search_items' => __( 'Search Custom Taxonomies' ),
'all_items' => __( 'All Custom Taxonomies' ),
'parent_item' => __( 'Parent Custom Taxonomy' ),
'parent_item_colon' => __( 'Parent Custom Taxonomy:' ),
'edit_item' => __( 'Edit Custom Taxonomy' ),
'update_item' => __( 'Update Custom Taxonomy' ),
'add_new_item' => __( 'Add New Custom Taxonomy' ),
'new_item_name' => __( 'New Custom Taxonomy Name' ),
'menu_name' => __( 'Custom Taxonomy' ),
);
$args = array(
'hierarchical' => true, // trueであればカテゴリー型、falseであればタグ型
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'custom-taxonomy' ), // パーマリンクのスラッグ
);
// カスタムタクソノミーの登録
register_taxonomy( 'custom_taxonomy', array( 'post' ), $args );
}
// initフックでカスタムタクソノミーの登録関数を呼び出す
add_action( 'init', 'create_custom_taxonomy', 0 );$labels = array内は、日本語に直すこともできます。

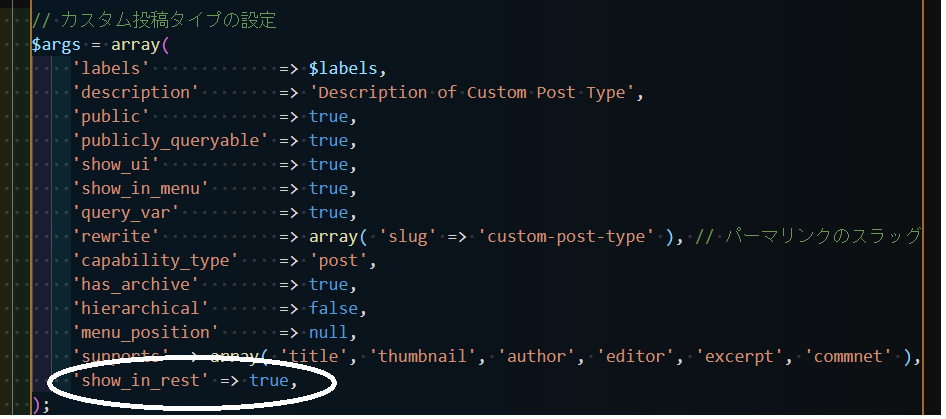
このままではブロックエディターに対応していないので、$args = arrayに以下のコードを追加し、ブロックエディター対応とします。
'show_in_rest' => true,
カスタム投稿タイプを作成し、カスタムタクソノミーを使えるようにする
つぎに、カスタム投稿タイプの中で、カスタムタクソノミーを使えるようにします。
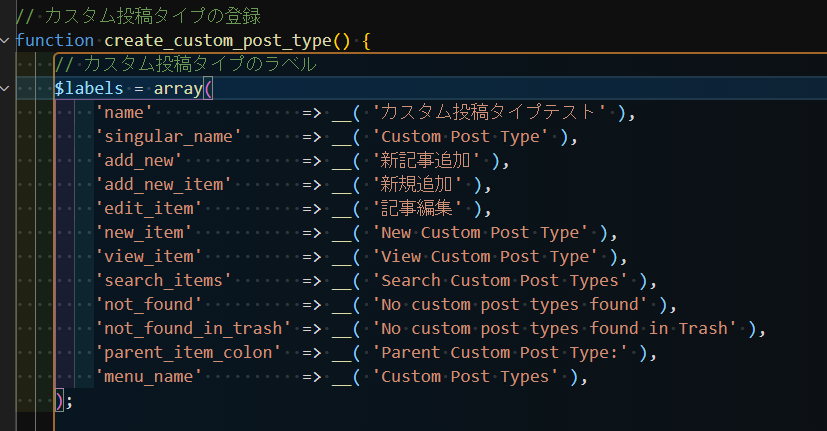
// カスタム投稿タイプの登録
function create_custom_post_type() {
// カスタム投稿タイプのラベル
$labels = array(
'name' => __( 'Custom Post Types' ),
'singular_name' => __( 'Custom Post Type' ),
'add_new' => __( 'Add New' ),
'add_new_item' => __( 'Add New Custom Post Type' ),
'edit_item' => __( 'Edit Custom Post Type' ),
'new_item' => __( 'New Custom Post Type' ),
'view_item' => __( 'View Custom Post Type' ),
'search_items' => __( 'Search Custom Post Types' ),
'not_found' => __( 'No custom post types found' ),
'not_found_in_trash' => __( 'No custom post types found in Trash' ),
'parent_item_colon' => __( 'Parent Custom Post Type:' ),
'menu_name' => __( 'Custom Post Types' ),
);
// カスタム投稿タイプの設定
$args = array(
'labels' => $labels,
'description' => 'Description of Custom Post Type',
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'custom-post-type' ), // パーマリンクのスラッグ
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => null,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'comments' ),
'show_in_rest' => true,
);
// カスタム投稿タイプの登録
register_post_type( 'custom_post_type', $args );
$labels = array(
'name' => _x( 'Custom Taxonomies', 'taxonomy general name' ),
'singular_name' => _x( 'Custom Taxonomy', 'taxonomy singular name' ),
'search_items' => __( 'Search Custom Taxonomies' ),
'all_items' => __( 'All Custom Taxonomies' ),
'parent_item' => __( 'Parent Custom Taxonomy' ),
'parent_item_colon' => __( 'Parent Custom Taxonomy:' ),
'edit_item' => __( 'Edit Custom Taxonomy' ),
'update_item' => __( 'Update Custom Taxonomy' ),
'add_new_item' => __( 'Add New Custom Taxonomy' ),
'new_item_name' => __( 'New Custom Taxonomy Name' ),
'menu_name' => __( 'Custom Taxonomy' ),
);
$args = array(
'hierarchical' => true, // trueであればカテゴリー型、falseであればタグ型
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'custom-taxonomy' ), // パーマリンクのスラッグ
);
// カスタムタクソノミーの登録
register_taxonomy( 'custom_taxonomy', array( 'custom_post_type' ), $args );
}
// initフックでカスタム投稿タイプの登録関数を呼び出す
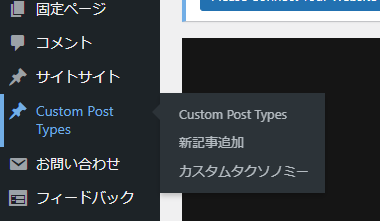
add_action( 'init', 'create_custom_post_type' );この段階で、管理画面を見てみましょう。
現段階で、Custom Post Typeというカスタム投稿タイプができており、カスタムタクソノミーが追加できるようになっていますね。

新記事を追加し、カスタムタクソノミーで新しくタクソノミーを追加することもできます。
ここまでは、こちらのページを参考にさせていただきました。
クリックして、ぜひ詳しい内容を確認してください。
カスタム投稿タイプを表示させるには
さて、入力の次はそのデータを表示させてみましょう。
必要なファイルは
カスタム投稿ですので、表示させるためには最低限、「個別の記事ページ」と「アーカイブページ」が必要でしょう。
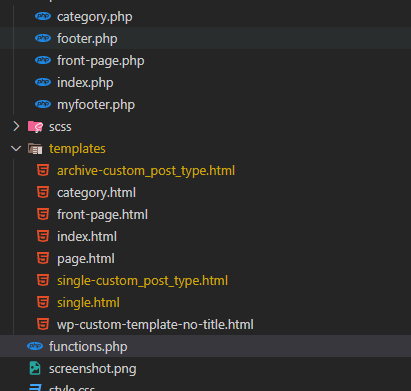
そのために必要なファイルは
- single-{slug}.html
- archive-{slug}.html
となります。
この2つのファイルを、templatesのなかに入れます。

このslug名がどこから来るのか?
single-に続くスラッグ(slug)は、カスタム投稿タイプの登録時に指定したスラッグ(投稿タイプの識別子)を参照します。これは、register_post_type関数の最初の引数として渡される値です。
つまり、この部分ですね。

それぞれのファイルの中身
single-{slug}.html
<!-- wp:template-part {"slug":"header"} /-->
<!-- wp:post-title /-->
<!-- wp:post-content /-->
<!-- wp:template-part {"slug":"footer"} /-->
archive-{slug}.html
<!-- wp:template-part {"slug":"header"} /-->
<!-- wp:query {"queryId":1,"query":{"perPage":10,"pages":0,"offset":0,"postType":"custom_post_type","order":"desc","orderBy":"date"},"displayLayout":{"type":"list"},"layout":{"inherit":true}} -->
<!-- wp:post-template -->
<!-- wp:post-title {"isLink":true} /-->
<!-- wp:post-excerpt /-->
<!-- /wp:post-template -->
<!-- wp:query-pagination -->
<!-- wp:query-pagination-previous /-->
<!-- wp:query-pagination-numbers /-->
<!-- wp:query-pagination-next /-->
<!-- /wp:query-pagination -->
<!-- /wp:query -->
<!-- wp:template-part {"slug":"footer"} /-->
このheader/footerのslugは、どこから探すのか
私のようにheader/footerをショートコードで作成している場合、このslugはあてはまりません。
それではどこから探してくるのでしょうか。
ブロックテーマで使用されるテンプレートパーツのスラッグ(slug)は、テーマ内で定義されています。テンプレートパーツのスラッグを確認し、適切なスラッグを指定するためには、以下の手順に従ってください。
テンプレートパーツのスラッグを確認する方法
- テーマフォルダ内を確認
テンプレートパーツは通常、テーマフォルダ内のpartsまたはtemplate-partsディレクトリに保存されています。以下の手順で確認できます。
- テーマフォルダ内のpartsまたはtemplate-partsディレクトリを開く:
- テーマのディレクトリ内にpartsまたはtemplate-partsディレクトリが存在します。このディレクトリ内にテンプレートパーツのファイルが含まれています。
- テンプレートパーツのファイル名を確認:テンプレートパーツのファイル名がスラッグに対応します。例えば、footer.htmlというファイルがあれば、スラッグはfooterになります。
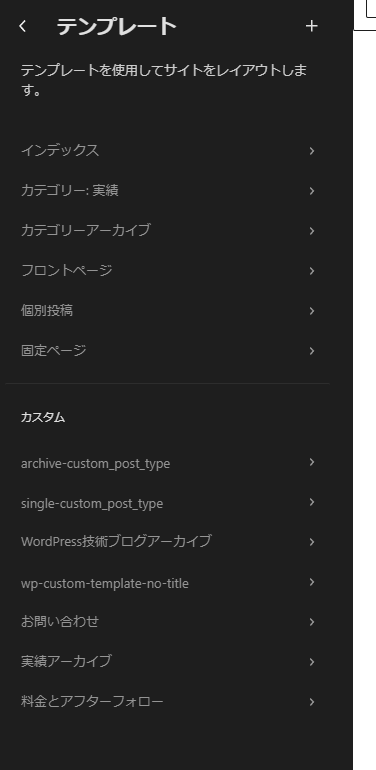
- サイトエディターで確認
WordPress管理画面のサイトエディターを使用して、テンプレートパーツのスラッグを確認することもできます。
- 管理画面の「外観」 -> 「エディター」に移動
- サイトエディターを開きます。
- テンプレートパーツを確認:サイトエディターでテンプレートパーツを確認できます。テンプレートパーツのスラッグは、エディター内で表示されるテンプレートパーツの名前に基づきます。
あとはブロックエディターで整えていきましょう
ここからは、エディターのテンプレートから探して、ブロックエディターで整えていきましょう。


コメントを残す